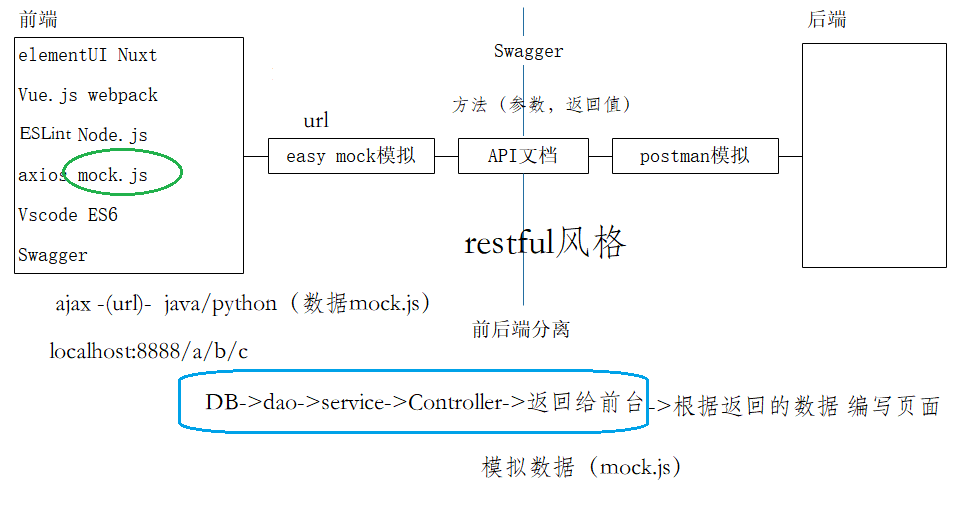
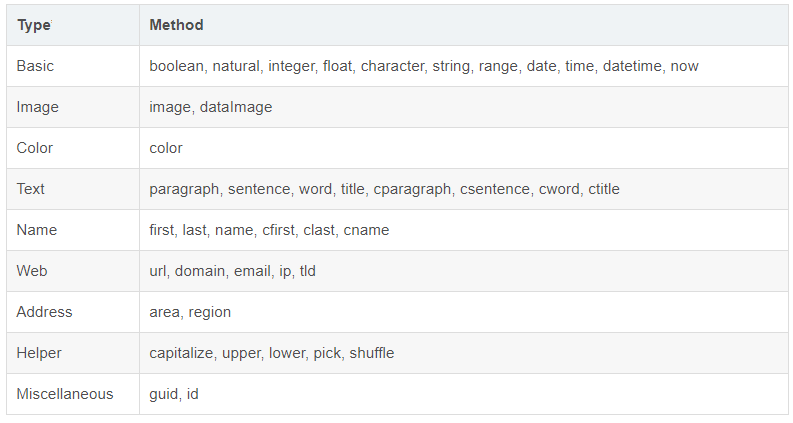
Loading... Node.js、NPM、WebPackage、ES6、Swagger、Mock.js/EasyMock、Nuxt.js、Axios、Share.js、正则表达式 <!--more--> ## WEB前端技术栈  ### 一、Node.js Node.js 是一个开源与跨平台的 JavaScript 运行时环境。简单的说就是运行在服务端的JavaScript,可以实现类似于Spring MVC /Servlet这些服务端代码。 (官网下载左边稳定版,一直默认,`node -v`校验) 可以用于前端,但是也能搞后端,多用于模块化编程(http、Buffer)。 ```javascript //exports开放方法 exports.add = function(a,b){ return a+b; } ``` ```javascript //require相当于import,引入test1中的add()方法 var test2 = require('./test2'); var result = test2.add(1,2); conlose.log(result); ``` ### 二、NPM npm类似于maven处理Java的依赖,而npm处理的是js依赖。**Node.js内置了NPM**。 * cmd + `npm init` 创建一个npm项目(一般放没有中文的根目录下),生成package.json * `npm install xxx [-g]` 默认为当前文件夹,-g表述下载在整个计算机 * `npm install -g cnpm --registry=https://registry.npm.taobao.org` 下载慢改用国内镜像,之后改用 `cnpm`命令 * `npm install` 当获取项目时,会根据里面的package.json自动下载对应的js,其中的dependencies如下 ```javascript "dependencies": { "JSONStream": "^1.3.5", // 下载1.x.x(x为最大版本) "abbrev": "~1.1.1", // 下载1.1.x(x为最大版本) "ansicolors": "0.3.2" // 下载指定版本,lastest为最大版本 } ``` * `npm run serve` 运行项目 * 注:公司里面一般都有自己的镜像,里面会修改一些js网上拉取不到的 ### 三、webpackage webpage用于打包,将js、css等静态资源和代码进行压缩成一行,从而提高性能 * `cnpm install webpack -g` `cnpm install webpack-cli -g`<br>`webpack -v`测试成功性 **PS:**以下了解就够了,一般项目都配好了: * `npm install style-loader css-loader --save -dev` webpack本身只能给js打包,如果css,图片等其他静态资源打包,需要安装此插件 * `webpack-dev-server` 自动将打包后的boundle.js加载到内存中。使用时,直接在当前目录中引用 `<script src="bundle.js"></script>`。热更新,速度快。<br>一般可以配置在package.json中: ```javascript "scripts":{ "dev" : "webpack-dev-server --contentBase src" }, npm run dev ``` ### 四、ES6 ESMAScript6.0 是一套规范(2015年产生); javascript是ESMAScript的具体实现; NodeJs是javascript的脚本库. NodeJs支持大部分的ESMAScript6.0 标准, 个别不支持的需要回退5.0版本,NodeJS会通过转换器自动搞定。 **PS:**一般拉取的项目都配好了,了解就行: * 下载转换器,配置 `cnpm install babel-preset-es2015 --save-dev` ```javascript .babelrc { "presets":['es2015'] } ``` * 安装命令行工具,若遇到不支持ES6要切换使用 `babel-node xxx.js` `cnpm install babel-cli -g` **常用方法:** ```JavaScript var全局、let局部、const常量 占位符/模板字符串(``支持直接换行) alter('zs's age = ' + age) alter(`zs's age = ${age}`) 函数默认参数值 function test(num=99){ alter(num) } test(100) //100 test() //99,若不定义num=99则输出undefined var name = person.name var age = person.age //相当于 var {name,age} = person let student = {name:'zs', age :23} let student2 = {...student, height:170} //相当于 let student2 = {name:'zs', age :23, height:170} var sum = (num1, num2) => (num1 + num2) //相当于 var sum = function(num1, num2) { return num1 + num2; }; //类Lamdba表达式 queryStudents = students.filter( stu => stu.name.indexOf(queryname) > -1 ) ``` ### 五、Swagger Swagger是RESTful风格的 Web 服务框架。主要是用于前端人员编写相关API接口文档,后端人员根据文档进行开发,从而实现先后端分离的交互开发。 * 安装方法: * **前端人员**可以去官网[swagger](https://swagger.io/)下载Swagger Editor进行数据编辑,安装完在package.json目录执行一下 `npm install`下载相关依赖。 **也可以直接在官网进行在线编辑,编辑后导出即可** * **后端人员**则下载Swagger UI进行查看,将下载后的Swagger UI文件夹中的dist目录中的全部文件拷到Nginx(没有另下)的html目录底下,在 `start nginx.exe`运行即可 **参考模板:** ```yml swagger: '2.0' info: version: "1.0.0" title: 基础模块-学校API host: api.lanqiao.com basePath: /base paths: /school: post: summary: 新增学校 parameters: - name: body in: body description: 学校实体类 required: true schema: $ref: '#/definitions/School' responses: 200: description: 成功响应 schema: $ref: '#/definitions/ApiResponse' get: summary: 返回学校列表 responses: 200: description: 成功响应 schema: $ref: '#/definitions/ApiCityListResponse' /school/{cityId}: put: summary: 修改学校 parameters: - name: cityId in: path description: 学校ID required: true type: string - name: body in: body description: 学校实体类 required: true schema: $ref: '#/definitions/School' responses: 200: description: 成功响应 schema: $ref: '#/definitions/ApiResponse' delete: summary: 删除学校 parameters: - name: cityId in: path description: 学校ID required: true type: string responses: 200: description: 成功响应 schema: $ref: '#/definitions/ApiResponse' get: summary: 根据ID查询学校 parameters: - name: cityId in: path description: 学校ID required: true type: string responses: 200: description: 成功响应 schema: $ref: '#/definitions/ApiCityResponse' /school/search: post: summary: 根据条件查询学校列表 parameters: - name: body in: body description: 学校实体类 required: true schema: $ref: '#/definitions/School' responses: 200: description: 成功响应 schema: $ref: '#/definitions/ApiCityListResponse' /school/search/{page}/{size}: post: summary: 根据条件查询学校列表 parameters: - name: page in: path description: 页码 required: true type: integer format: int32 - name: size in: path description: 页大小 required: true type: integer format: int32 - name: body in: body description: 学校实体类 required: true schema: $ref: '#/definitions/School' responses: 200: description: 成功响应 schema: $ref: '#/definitions/ApiCityPageResponse' definitions: School: type: object properties: id: type: string description: ID name: type: string description: 学校名称 ishot: type: string description: 是否热门 ApiResponse: type: object properties: flag: type: boolean description: 是否成功 code: type: integer format: int32 description: 返回码 message: type: string description: 返回信息 ApiCityResponse: type: object properties: flag: type: boolean description: 是否成功 code: type: integer format: int32 description: 返回码 message: type: string description: 返回信息 data: $ref: '#/definitions/School' CityList: type: array items: $ref: '#/definitions/School' ApiCityListResponse: type: object properties: flag: type: boolean description: 是否成功 code: type: integer format: int32 description: 返回码 message: type: string description: 返回信息 data: $ref: '#/definitions/CityList' ApiCityPageResponse: type: object properties: flag: type: boolean description: 是否成功 code: type: integer format: int32 description: 返回码 message: type: string description: 返回信息 data: properties: total: type: integer format: int32 rows: $ref: '#/definitions/CityList' ``` ### 六、Mock.js / EasyMock 通过URL访问随机返回各种数据,从而模拟各种场景。 * 全局安装 `cnpm install mockjs -g` 主要还是直接下载EasyMock这个模拟测试辅助工具来生成假数据,也可以直接在网页端操作。 `.env.development`下修改数据源: `VUE_APP_BASE_API=EasyMock_URL` EasyMock中get的URL也不能传递参数,只能带方法名 **DTD:数据模板定义规范** ```JavaScript let mymock = require('mockjs'); let pers = mymock.mock({ 'persons|1-6' :[{ 'id|+10':1, 'name|2-5':'zs', 'age|18-60':0 , 'height|160-180.2':0 , 'weight|50-100.2-4':0, 'sex|2-3':true , 'address|1-3':{'homeaddress':'西安','schooladdress':'北京','workaddress':'泸州'} }] }); console.log(JSON.stringify(pers ,null, 2)); ``` **DPD:数据占位符定义规范**  ### 七、NuxtJS nuxt最主要的就是**服务器端渲染**。利用 SSR(也叫做 "universal" or "isomorphic" 模式),Node.js 服务器将基于 Vue 的组件渲染成 HTML 并传输到客户端,而不是纯 javascript。与传统的 Vue SPA 相比,使用 SSR 将带来巨大的 SEO 提升从而提高网站的搜索排名、更好的用户体验和更多的机会(因为百度收录是通过爬虫来收录的,它不认识js,所以遇到ajax会自动返回)。 * 下载:`https://github.com/nuxt-community/starter-template` 进到template目录下修改package.json的{{name}},然后 `npm install`,再 `npm run dev`运行,通过 `localhost:3000`访问 ### 八、Axios 服务端向客户端的渲染,比Ajax更加简洁的异步请求。 * 下载:`cnpm install axios --save` **(1)Get请求模板:** ```JavaScript mounted() { axios .get( "/api/queryusertree?domId=" + this.domId + "&ownerId=" + this.ownerId, { headers: { Validate: "123456" } } ) .then(response => { //注意response.data就已经是后端传过来的数据对象了,我之所以response.data.data是因为我的后端对象的一个属性字段叫做data let object = response.data.data; let head = object; this.data = object.childList; console.log(this.data); }) .catch(error => { console.log(error); alert("网络错误,不能访问"); }); } ``` **(2)Get请求模板:** ```JavaScript remove(userId) { let data = { domId: this.domId, ownerId: this.ownerId, userId: userId };//post传递对象到后台 axios .post("/api/removedomuser", data, { headers: { //头部信息 "Content-Type": "application/json;charset=utf-8", Validate: "123456" } }) .then(response => { let resultUtils = response.data; console.log(resultUtils); }) .catch(error => { console.log(error); alert("网络错误,不能访问"); }); } ``` ### 九、Share.js 分享插件,可以分享到QQ、微信、空间等等,即下即用。 参考地址:https://blog.csdn.net/liwenfei123/article/details/78952337 ### 十、正则表达式 正则一般用到什么再去找相应的就够了,这里补充的是在业务中遇到的三种正则表达的模式。 **贪婪模式**、**非贪婪模式**以及**独占模式**,其中前两者可以合称为**非独占模式**。   需要注意的是,如:`\abc`,这种的模式界定是很模糊的。一般三方引用的校验中,无论是匹配那种模式都会默认通过。(一般是通过 `{}`、`?`、`+`等特殊符号进行校验) Last modification:August 14, 2022 © Allow specification reprint Like 0 喵ฅฅ